20个jQuery插件,帮你打造完美网页表单
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
网页表单主要是用来从用户那里收集一些必要的信息,是网页设计中不可或缺的一环。一个设计良好的表单能更有效的获取用户信息,也会给用户带来更好地 使用体 验。基于这一点,很多设计师开始使用jQuery来创建网页表单。而使用jQuery表单插件会让你的网页表单脱颖而出。
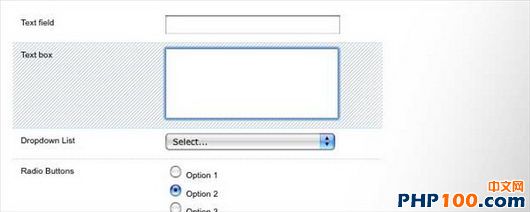
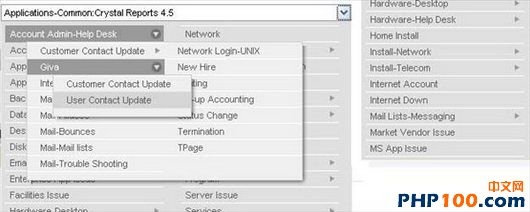
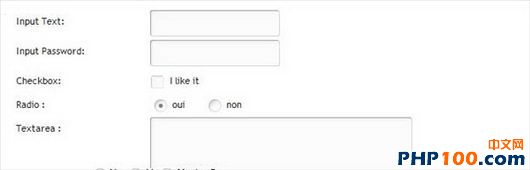
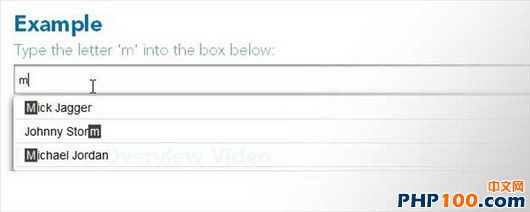
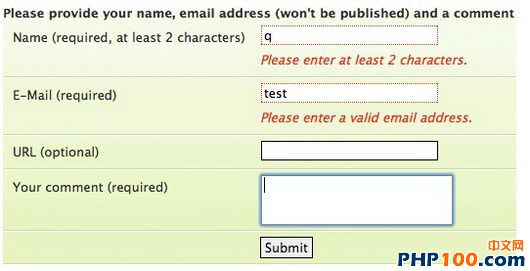
为 此,我们收集了一些不同类型的jQuery表单插件和读者分享。在下面这些jQuery表单插件中,有些能改变表单的外观并同时兼容各种浏览 器;有些用于表单验证并方便管理员和用户的操作;还有一些则是非常流行的日历表单和下拉列表表单。我们希望这些插件能够有助于你的工作。 1、高亮表单插件 高亮功能可以增加页面的可用性。  2、mcDropdown 
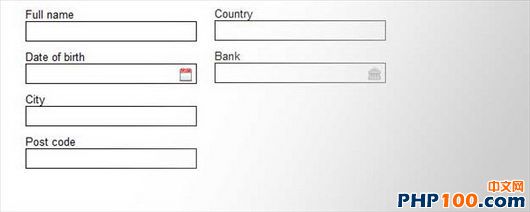
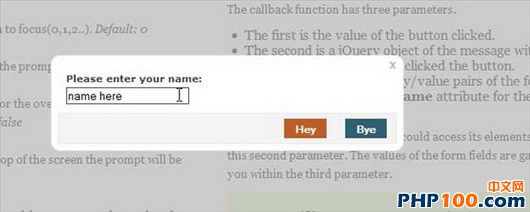
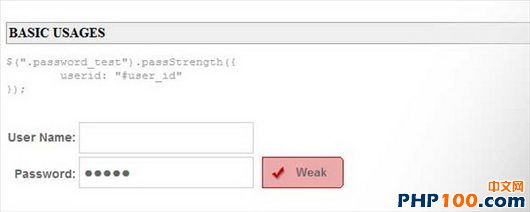
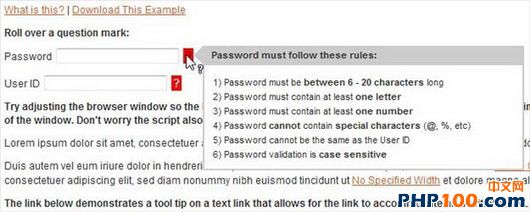
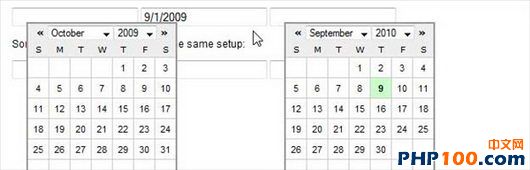
 4、jQuery Impromptu  5、jqTransform  6、密码强度测试仪  7、The jQuery Tooltip  8、日期选择插件 
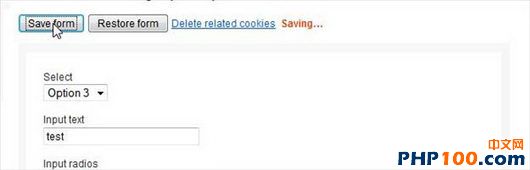
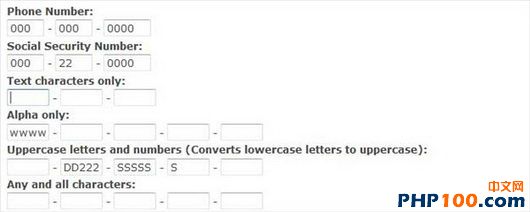
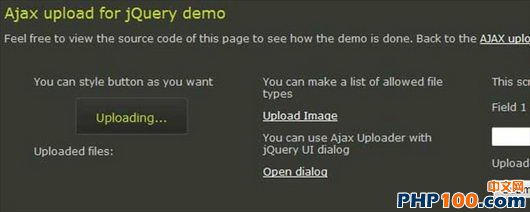
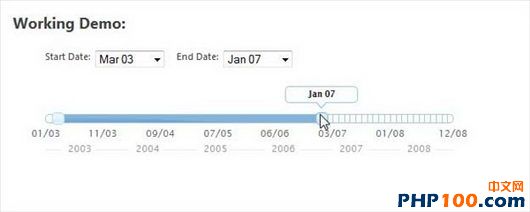
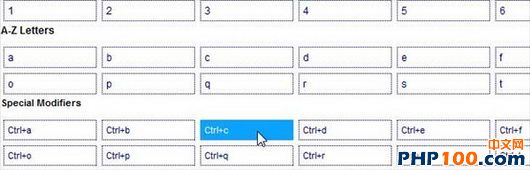
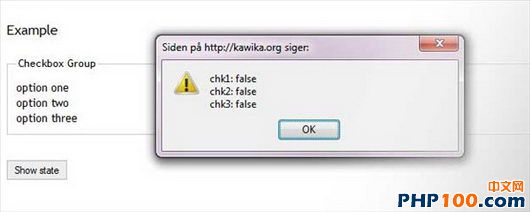
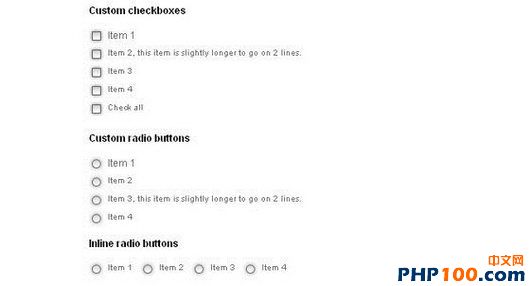
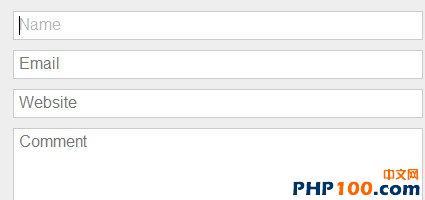
 10、自动保存插件  11、表单输入自动tab和自动过滤  12、AJAX Upload  13、Contactable  14、jQuery UI Slider from a Select Element  15、快捷键  16、jQuery复选框  17、PrettyCheckboxes  18、jQuery验证插件  19、LightForm  20、In-Field Labels  该文章在 2012/4/3 13:56:23 编辑过 |
关键字查询
相关文章
正在查询... |